페이스북과 연동되는 아이폰 앱 만들기
출처 페이지 링크
https://developers.facebook.com/docs/guides/mobile/
삽질하다 겨우 담벼락에 글올리기 성공해서 정리해본다.
가장먼저 자신의 앱을 facebook 에등록해야한다..
다음 링크로 들어간다.
https://developers.facebook.com/
물론 facebook 아이디가 있어야 한다 로그인 한 뒤에 위 메뉴에서 앱으로 들어간다

https://developers.facebook.com/apps
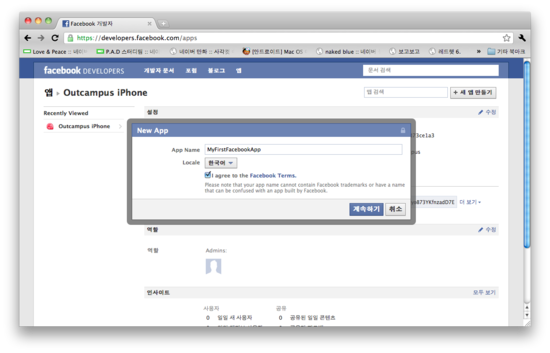
이곳으로 들어와서 우측 상단에 보면 새 앱 만들기 링크가 있다 클릭한다.
클릭하면 다이얼로그가 하나 뜨는데 여기에 자신의 앱 이름을 입력하고 지역을 선택하고
I agree to the Facebook Terms. 에 체크를 하고 계속하기를 누른다.

이것은 facebook 에 자신의 앱을 등록시키는 과정이다.

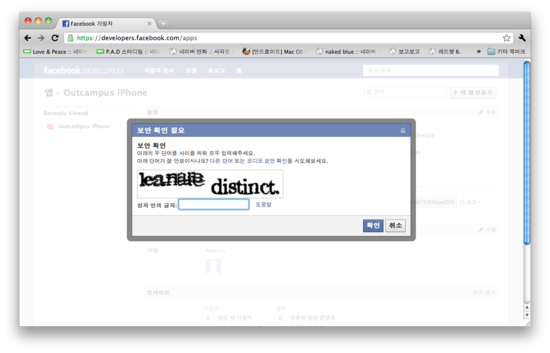
보안 확인 문자열을 입력하는데 생각보다 쉽지않다.. 알아보기가 조금 힘들다...
중간에 본인 인증 비슷하게 휴대전화 또는 신용카드 번호를 요구한다.
문자로 인증을 받고 성공하게 되면 자신의 앱이 facebook 에 등록되고
AppID 라는 것을 받게된다.
이 AppID 를 어딘가에 잘 복사해둔다.. 앱을 만들때 이부분이 필요하다
이제 본격적으로 앱을 만들어볼 차례다..
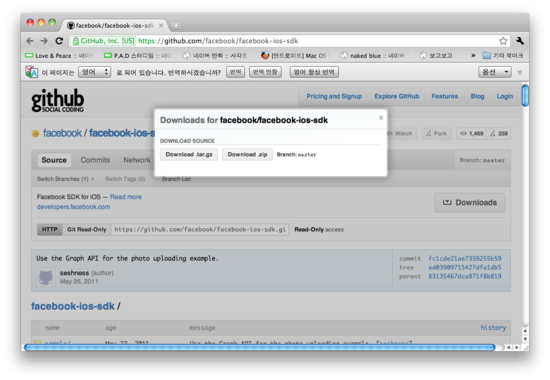
우선 아래 링크로 가서 facebook-ios-sdk 를 다운로드 받는다.
https://github.com/facebook/facebook-ios-sdk/archives/master

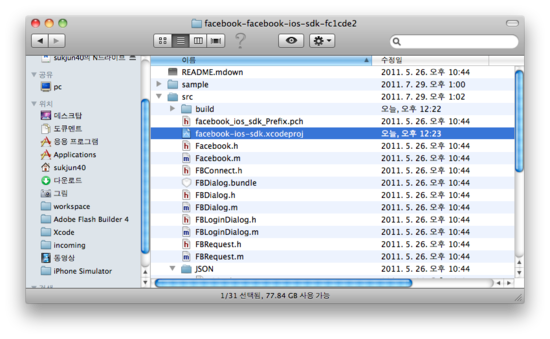
다운로드 받은 파일의 압축을 풀면 sample 이라는 폴더가 보이는데 이것은 예제 프로젝트 이다.
실행된 결과를 보고싶다면 이 프로젝트를 열어서 실행을 한번 해보자
단! 자신의 앱 ID 를 예제 프로젝트에 넣어야만 앱이 제대로 동작한다.
앱 ID 가 없이 바로 실행시키면 오류메시지만 뜰 것이므로 반드시 앱 ID 를 넣도록 하자
어디에 어떻게 넣는지는 아래에 보면 나와있다.
직접 만들고 싶다면 src 라는 폴더가 있다
폴더 내부에 xcodeproj 파일이 있다 이것을 연다.

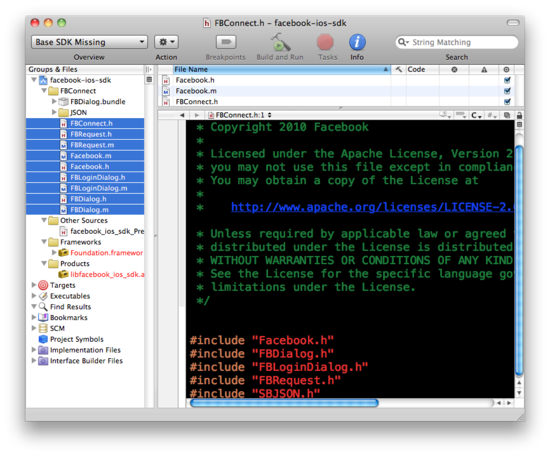
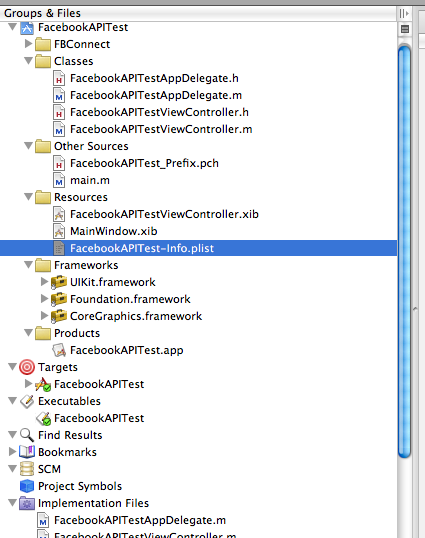
열어보면 왼쪽에 FBConnect 이라는 폴더 아래 몇몇 파일과 폴더가 보인다.

페이스북과 연동되는 앱을 만들려면 FBConnect 폴더아래 파일들을 모두 프로젝트에 포함시켜야 한다.
그래그 & 드롭으로 원하는 프로젝트에 옮긴다.
FaceookAPITest 라는 프로젝트를 ViewBased로 만들어 보앗다.

코드를 짤 차례다
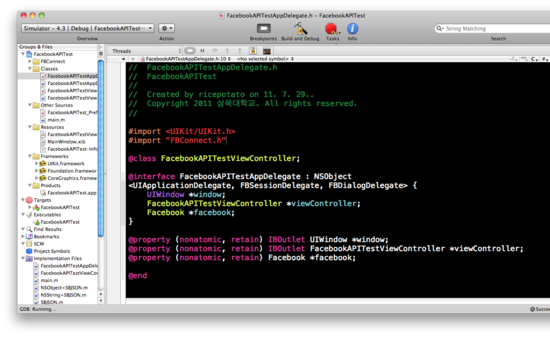
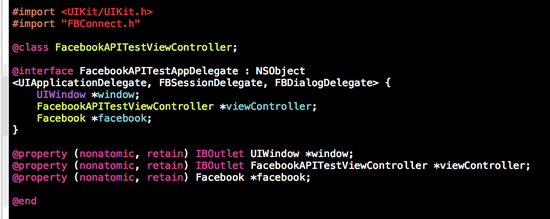
FacebookAPITestAppDelegate.h 파일에
프로젝트에 포함시킨 파일중 FBConnect.h 를 임포트 하고
Facebook 객체를 선언한 다음 property 를 만들어준다. (m 파일에서 synthesize 도 잊지말자)
그리고 FBSessionDelegate 와 DBDialogDelegate 프로토콜을 선언해준다.

FacebookAPITestAppDelegate.m 파일의
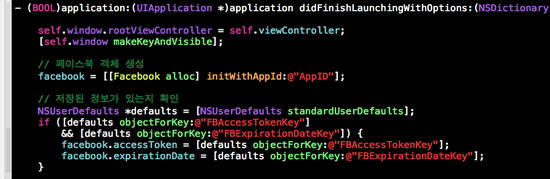
didFinishLaunchingWithOptions 에 facebook 객체를 생성하고 초기화 한다.
이때에 AppId 가 필요한데 이것은 아까 만들어둔 AppId 를 NSString 형태로 넣으면 된다.

@"AppID" <= 이부분을 자신의 앱 ID 로 바꿔야 한다.
만일 자신의 AppID 가 "12345ABCD" 라면
facebook = [[Facebook alloc] initWithAppId:@"12345ABCD"];
이렇게 해주어야 한다.
NSUSerDefaults *defaults .....
이 부분은 이전에 저장되어있던 엑세스 토큰을 확인하는 부분이다.
자세한건 잘 모르겠지만 엑세스 토큰이 이미 존재한다면 로그인 인증이 필요없이 바로
담벼락에 글을 올릴 수 있는듯 하다..
엑세스 토큰을 저장하는 부분은 조금있다가 나온다.
그냥 갖다 붙이자
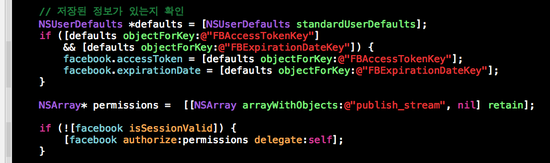
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
if ([defaults objectForKey:@"FBAccessTokenKey"]
&& [defaults objectForKey:@"FBExpirationDateKey"]) {
facebook.accessToken = [defaults objectForKey:@"FBAccessTokenKey"];
facebook.expirationDate = [defaults objectForKey:@"FBExpirationDateKey"];
}

다음은 앱의 액세스 권한을 설정하는 부분이다.
NSArray* permissions = [[NSArray arrayWithObjects:@"publish_stream", nil] retain];
이 부분으 권한을 설정하는 부분인데 "publish_stream" 권한이 있어야 앱이 담벼락에 글을 남길 수가 있다.
이 권한 뿐만 아니라 친구추가 권한, 친구목록 읽기권한 등 많은 권한을 설정할 수가 있다.
권한을 더 설정하고 싶다면 이렇게 한다.
NSArray* permissions = [[NSArray arrayWithObjects:@"publish_stream", @"read_friendlists", nil] retain];
permissions 배열에 주고싶은 권한을 NSString 행태로 주면된다.
read_friendlists 는 친구목록을 가져올 수 있는 권한이다. 이외에 많은 권한이 있는데 설정가능한 모든 권한 리스트는 아래 링크로 들어가서 확인하면 된다.
https://developers.facebook.com/docs/reference/api/permissions/
아래 부분은 자신의 앱의 권한을 요청하는 부분이다.
실행하게되면 로그인 창이 뜨게 되는데 이때 이메일과 비밀번호를 넣게되면
앱에 권한을 주는 것을 허용하겠냐는 메시지가 뜨게된다.
[facebook authorize:permissions delegate:self];
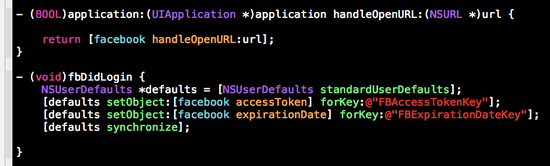
이번에는 delegate 메서드를 추가한다.

fbDidLogin 은 로그인 된 후에 실행되는 메서드인데 한번 로그인을 한 장치가 로그인 정보를 기억하여
나중에 다시 앱 사용 허가 요청을 보내지 않아도 되게 만들 수 있다.
handleOpenURL 은 지정하지 않을 경우
fbDidLogin 메서드가 호출되지 않는다. 잊지말고 넣어준다.
이 메서드는 xxxAppDelegate.m 에 들어가야 한다!
viewController 가 아니라 AppDelegate.m 이다
지금 상단 스샷 에는 두 메서드가 한화면에 있지만 handleOpenURL 메서드는
AppDelegate 에 있어야한다.
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
return [facebook handleOpenURL:url];
}
- (void)fbDidLogin {
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
[defaults setObject:[facebook accessToken] forKey:@"FBAccessTokenKey"];
[defaults setObject:[facebook expirationDate] forKey:@"FBExpirationDateKey"];
[defaults synchronize];
}
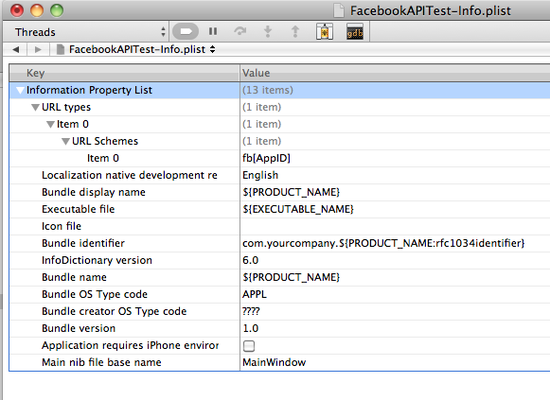
이제 plist 파일을 열어보자

파일을 열고 다음과 같이 설정해준다

URL types
Item 0
URL Schemes
Item 0
URL types 아래에 한개의 아이템
그아이템 아래의
URL Schemes
그 아이템 아래에 값으로 자신의 AppID 를 주면 되는데
이때 fb 라는 문자를 앞에 붙이고 뒤에 자신의 AppId 를 넣어준다.
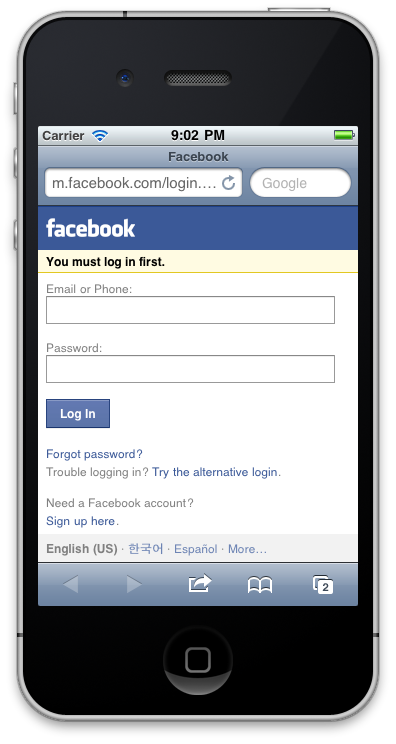
이쯤에서 앱을 실행해보자
실행해보면 다음과 같이 Facebook 로그인 화면이 뜨면 성공한 것이다.

가끔 이렇게 뜨는 경우도 있다...
An error occurred. Please try again later.

요렇게 떠서 한동안 고생을 좀 했는데 이것은 AppID 를 잘못 입력했을 경우 이렇게 뜬다..
AppID 를 잘 입력했는지 확인 후에 다시한번 시도를 해보자
성공한 경우 로그인을 하면 이런 화면이 보일 것이다.

여기서 Allow 를 선택하여 앱이 담벼락에 글을 올리는 것을 허용한다.
Allow 를 선택하면 사파리가 닫히면서 아무일도 일어나지 않으면 성공이다..
이제 앱을 통해 담벼락에 글을 올릴 수 있게 됫다..
이런 오류메시지가 뜰때도 있다..
Cannot Open Page
Safari Cannot open the page because the address is invalid

이 오류는 plist 파일에 AppID 를 설정하는 부분이 잘못되었을경우 뜨는듯 하다..
이것때문에 또 삽질을 조금 했다.... plist 파일에 AppID 가 잘 설정되어있는지 확인해본다.
이제 담벼락에 글을 올려보자
담벼락에 글을 올리는 방법은 아래 링크에 소개되어있다..
http://developers.facebook.com/docs/reference/dialogs/feed/
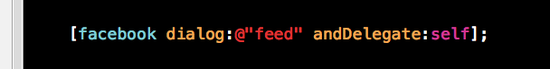
다음은 담벼락에 글을 올리는 다이얼로그를 띄우는 메서드이다.

이 메서드가 호출되면 담벼락에 글을 올릴 수 있는 다이얼로그가 아이폰 상에 뜨게된다.

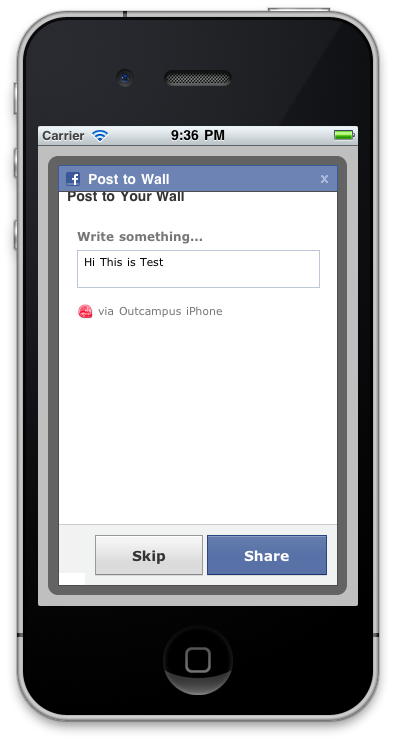
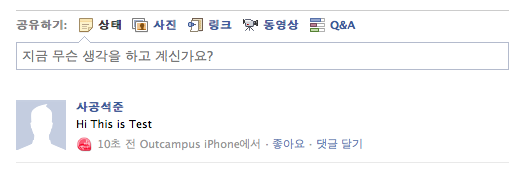
글을 쓰고 Share 버튼을 누르면 로그인한 아이디 주인의 담벼락에 글이 등록되게 된다...

10초 전 앞의 아이콘은
https://developers.facebook.com/apps
로 가면 설정하는 부분이 있다. 16 x 16 픽셀의 이미지를 넣을 수 있다..
[Outcampus iPhone 에서] 부분의 앱 이름도 위 링크로 들어가 변경이 가능하다..
담벼락에 글만 올리는건 뭔가 밋밋하니 이미지와 함께 올리는법을 알아보자
NSMutableDictionary* params = [NSMutableDictionary dictionaryWithObjectsAndKeys: kAppId, @"app_id", @"http://developers.facebook.com/docs/reference/dialogs/", @"link", @"http://fbrell.com/f8.jpg", @"picture", @"Facebook Dialogs", @"name", @"Reference Documentation", @"caption", @"Dialogs provide a simple, consistent interface for apps to interact with users.", @"description", @"Facebook Dialogs are so easy!", @"message", nil]; [facebook dialog:@"feed" andParams:params andDelegate:self];
그냥 복사 붙여넣기를 하고 결과를 확인해보자.
kAppId 부분에는 자신의 AppId 를 NSString 형태로 넣어야한다.
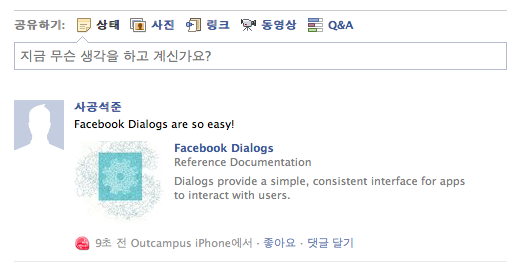
link키 부분에 들어가는 URL 은 굵은 글씨를 클릭했을때 연결될 페이지를 말한다.
picture키 부분에 들어가는 URL 은 이미지의 링크를 말한다. 담벼락에 링크에 해당하는 이미지가 보여진다.
name키 부분에 들어가는 문자열은 굵은 글씨로 표시될 문자열이다. 이부분에 제목을 넣으면 될듯 하다.
caption키 부분에 들어가는 물자열 값은 name 바로 아래 들어갈 문자열이고
description 부분은 가장 아랫쪽에 들어갈 문자열이다..
message 부분은 앱 사용자 자신이 직접 입력할 수 있는 부분이다..
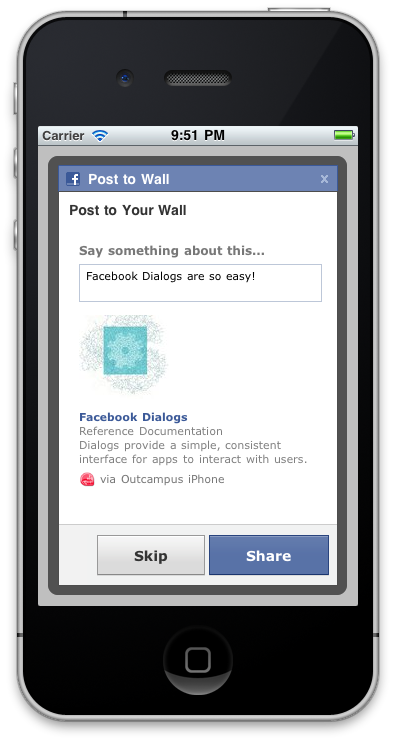
실행하게 되면 다음과 같이 뜬다.
Facebook Dialogs are so easy! 문자열 부분은 사용자가 직접 입력하는 부분인데 이부분에
미리 어떤 문자열이 들어가있도록 설정할 수 있다.. (message 키값을 통해)
Share 버튼을 누르면 페이스북 담벼락에 글이 올라가게 된다..

결과 화면이다.. 끝...
* 아직 로그아웃 기능이 구현되지 않아 한개의 아이디로만 로그인 할 수 있고
다른 ID 로 로그인 하고싶다면 앱을 지우고 다시 설치해야한다.
'프로그래밍 > iOS' 카테고리의 다른 글
| NSNotification (0) | 2012.02.07 |
|---|---|
| 아이폰 Document 폴더의 파일,폴더 리스트 보기 (0) | 2012.02.07 |
| 전국 광역시도 위도 경도 delta 값 (0) | 2012.02.07 |
| 맵뷰 핀 클릭시 이미지 비동기로 불러오기 (0) | 2012.02.07 |
| MKMapview의 주석(Annotation)을 통해 상세뷰로 넘어 갈때, 인덱스 값 찾기. (0) | 2012.02.06 |