1. 탭바에 들어갈 이미지와 각탭의 이름을 설정해줍니다.
이미지 형식은 알파값으로만 구성되어있는 .png를
사용하시면 됩니다. 이미지의 사이즈는 탭의 갯수가 유동적일수 있으나 최대 5개까지만 보여지고 6개이상이되면 ...으로
묶여버립니다. 물론 6개이상의 탭을 구성한다고 하더라도 각탭의 모든 아이콘은 확인할수 있습니다. 하지만 디자인적으로 화면에
보여지는 최대숫자인 5개에 맞춰서 유연하게 사용할수 있도록 50 X 30 사이즈로 만들어 줍니다. (여기서 사용된 이미지를
첨부해뒀습니다)
어플리케이션 폴더로 찾아들어가셔서 폴더를 하나 추가한뒤에 폴더명을 바꾸시고(Images로 바꿨습니다), 이미지파일들을 넣어주세요.


그후에 이름을 변경하신 폴더를 (저는 "Images"폴더가 되겠지요) Xcode왼쪽에 있는 Group & Files내에 Resources로 드래그 앤 드롭해줍니다.
다음과 같은 창이 뜨는데요, 이미 폴더를 만들고 그안에 파일을 넣고 그 폴더를 가져온거기 때문에 물리적(?)으로 파일이 있는 상태입니다.
따라서 "Copy items...."체크는 해제해 주시고 "Recursively create group... "을 선택해주시면 됩니다.

파일들이 보이시나요?

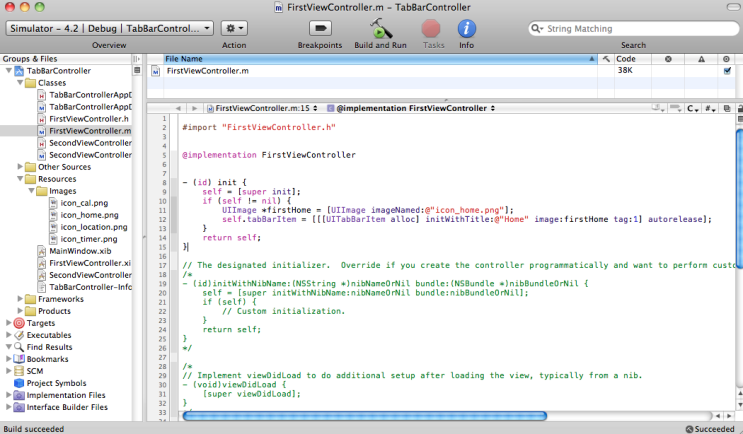
이제 FirstViewController.m으로 갑니다.

- (id) init {
self = [super init];
if (self != nil) {
UIImage *firstHome = [UIImage imageNamed:@"icon_home.png"];
self.tabBarItem = [[[UITabBarItem alloc] initWithTitle:@"Home" image:firstHome tag:1] autorelease];
}
return self;
}
==========================================================================================
- (id) init {
self = [super init];
if (self != nil) {
}
return self;
}
에 대해선 맵뷰에 설명한 부분을 보시면 됩니다.
UIImage *firstHome = [UIImage imageNamed:@"icon_home.png"];
추가한 이미지 파일을 UIImage에 담은뒤, self.tabBarItem에 탭의 타이틀을 정하고 이미지를 붙였습니다.

나머지 하나는 추가파일이 아닌 자체적으로 지원해주는 아이콘을 가져와보죠.
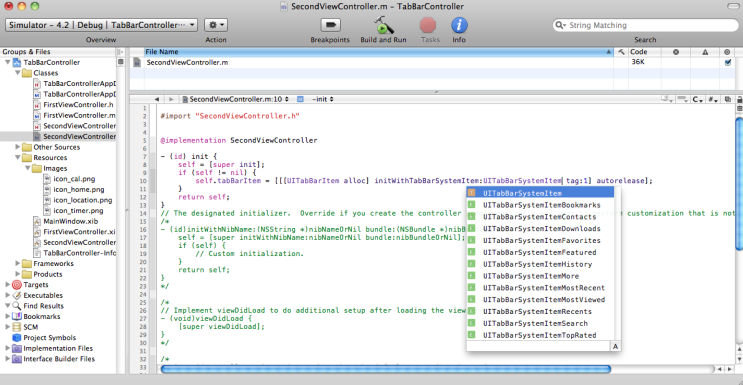
SecondViewController.m으로 가서 다음과 같이 추가해줍니다.

- (id) init {
self = [super init];
if (self != nil) {
self.tabBarItem = [[[UITabBarItem alloc] initWithTabBarSystemItem:UITabBarSystemItemBookmarks tag:1] autorelease];
}
return self;
}
=====================================================================================
UITabBarSystemItem밑에 나오는 값들이 시스템에서 지원해주는 탭바아이콘들입니다. FirstViewController에서처럼 self.title 로 타이틀을 설정하지 않는다면 선택한 아이콘명이 나오게 됩니다. 여기선 Bookmarks가 나오겠지요.

아이폰을 사용하시다보면 공지사항이나, 카카오톸, 문자, 등에 빨간숫자가 써진 풍선을 보셨을겁니다. 이것이 뱃지입니다. 이제 이 뱃지를 우리가 만든 탭에 달아봅시다. 참고로 뱃지는 NSStirng 형식입니다. 평소 보시던 숫자 이외에 문자도 사용이 가능합니다.
SecondViewController.m으로 갑니다.

- (id) init {
self = [super init];
if (self != nil) {
self.tabBarItem = [[[UITabBarItem alloc] initWithTabBarSystemItem:UITabBarSystemItemBookmarks tag:1] autorelease];
NSString *noticeBadge = [[NSString alloc] init];
noticeBadge= @"2nd";
self.tabBarItem.badgeValue = noticeBadge;
}
return self;
}
=====================================================================================
NSString *noticeBadge 하나를 만든뒤 self.tabBarItem.badgeValue 에 넣었습니다.
실행시키시면 뱃지가 떠있는것이 보입니다.

'프로그래밍 > iOS' 카테고리의 다른 글
| 맵뷰(MapView) 2장 - Frameworks추가 (0) | 2012.02.09 |
|---|---|
| 맵뷰(MapView) 1장 - ViewController 추가 (0) | 2012.02.09 |
| 탭바(UITabBarController) 2장 - 최상위뷰 구현 (0) | 2012.02.09 |
| 탭바(UITabBarController) 1장 - Template 살펴보기 (0) | 2012.02.09 |
| [Hpple Parser] HTML Parser 2장 - 파싱하기 (0) | 2012.02.09 |