FrameWork/jQuery
select option Add/Remove
by 백룡화검
2012. 2. 9.
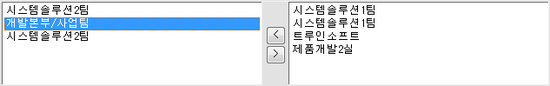
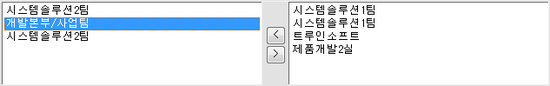
상황 : 오른쪽 셀렉트 박스는 데이터베이스에서 부서 정보를 가져온다. '<' 버튼을 통해 왼쪽 셀렉트 박스에 넣은 부서는 현재 등록하는 앱을 사용할 수 있는 권한을 갖게 된다. 고로 셀렉트 박스 간 데이터 이동 예제이다~

왼쪽 셀렉트 박스 : IN_CategoryIds
오른쪽 셀렉트 박스 : Category_Data
'<' 버튼 : addDept
'>' 버튼 : rmvDept
내가 생각한 허접한 코드
var dataValue = null;
var dataText = null;
var inValue = null;
var inText = null;
$("#Category_Data").click(function() {
dataValue = $("#Category_Data > option:selected").val();
dataText = $("#Category_Data > option[value=" + dataValue + "]").text();
});
$("#IN_CategoryIds").click(function() {
inValue = $("#IN_CategoryIds > option:selected").val();
inText = $("#IN_CategoryIds > option[value=" + inValue + "]").text();
});
$("#addDept").click(function() {
$("#IN_CategoryIds").append("<option value='" + dataValue + "'>" + dataText + "</option>");
$("#Category_Data").find("option:contains(" + dataText + ")").remove();
});
$("#rmvDept").click(function() {
$("#Category_Data").append("<option value='" + inValue + "'>" + inText + "</option>");
$("#IN_CategoryIds").find("option:contains(" + inText + ")").remove();
});
|
구글링해서 멋진 코드를 적용하니...
$("#addDept").click(function() {
$("#Category_Data > option:selected").each(function(){
$("#IN_CategoryIds").append($(this).clone());
$(this).remove();
});
});
$("#rmvDept").click(function() {
$("#IN_CategoryIds > option:selected").each(function(){
$("#Category_Data").append($(this).clone());
$(this).remove();
});
});
|
멋쟁이 같으니.
그나저나 명절에 뭐하는 짓일까.