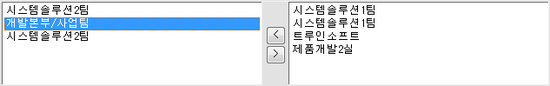
상황 : 오른쪽 셀렉트 박스는 데이터베이스에서 부서 정보를 가져온다. '<' 버튼을 통해 왼쪽 셀렉트 박스에 넣은 부서는 현재 등록하는 앱을 사용할 수 있는 권한을 갖게 된다. 고로 셀렉트 박스 간 데이터 이동 예제이다~

왼쪽 셀렉트 박스 : IN_CategoryIds
오른쪽 셀렉트 박스 : Category_Data
'<' 버튼 : addDept
'>' 버튼 : rmvDept
내가 생각한 허접한 코드
var dataValue = null; $("#Category_Data").click(function() { $("#IN_CategoryIds").click(function() { $("#addDept").click(function() { |
구글링해서 멋진 코드를 적용하니...
$("#addDept").click(function() { |
멋쟁이 같으니.
그나저나 명절에 뭐하는 짓일까.
'FrameWork > jQuery' 카테고리의 다른 글
| jquery selectbox option 순서 이동 (0) | 2012.02.10 |
|---|---|
| Easy Widgets를 이용한 정렬 순서 수정 (0) | 2012.02.09 |
| jQuery Display 메서드 (0) | 2011.09.20 |
| jQuery의 json을 사용할때 유용한 PHP함수 (0) | 2009.12.02 |
| JQuery 사용 하기..[라디오 버튼] (0) | 2009.11.30 |