잠시 일이 생겨서, 일좀 하고 왔습니다. ㅇㅅㅇ..
요 아래 비슷한거 만들고 왔어요. 그래서, 바로 요아래와 같은걸 만들어보도록합시다..!!
꺄야야야... 근데과연 몇강까지 갈지 궁금한 "기타 잡다한것 강의..."
몇강까지 갈까가, 아니라 이름 바꾸어서 끊어버렸습니다 ㅇㅅㅇ...!!!
에잇, 중간에 일하느라 뭘 쓰고 있었는지 까먹어서
강의가 엉망이 되었네요 ㅠㅜ
========================================================== 오늘의 결과물 ===
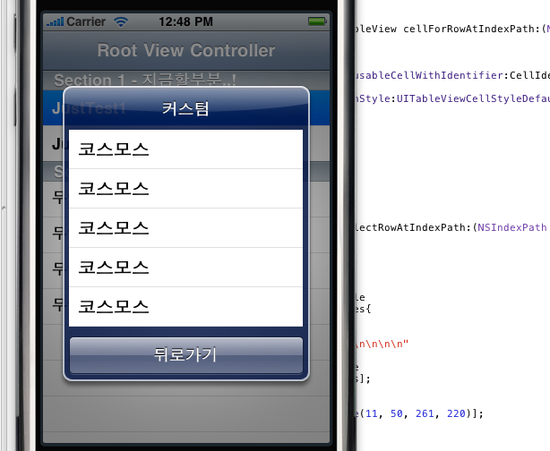
AlertView + TableView 되겠습니다...!
오늘의 아이폰 결과물만 거의 3개...
어제 루아강의를 못쓴것이 한으로 남아, 쭉쭉 올립니다 >ㅅ<

====================================================== 스타트! ===
일단, 아래 부분을 바꾸는게 중요합니다.
"도.. 도대체 뭐가 중요한거지 ㅇㅅㅇ...;;"
중요해염 >ㅅ< 뿌뿌뿌뿌뿌뿌

그리고, 이제, 요 아래부분을 ... 일이 또 생겼넴...=_=.. 갔다올게염 ㅠㅜ
집에와서 이어서 쓰는 강의 =_=...
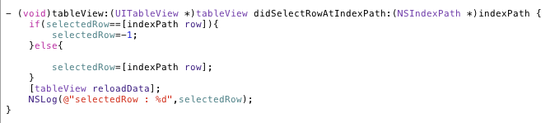
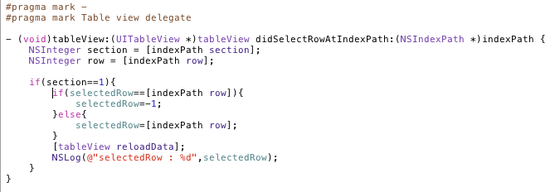
이제, 선택하야 할게 늘어나니까요. 이 아래부분을 변경할겁니다.

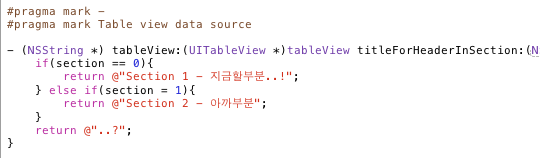
우선, 섹션1을 아래와 같이 싸줄거에요.
(글씨가 많이 작아서 안보이실테니, 소스코드를 열어놓고 보셔도 좋습니다.)

그리고, 섹션 0일 경우에는 아래와 같이 해주었습니다. >ㅅ<
이제, 뭘 선택할때, 저 위치에 뾰롱뾰롱 써주면 되겠죠?!

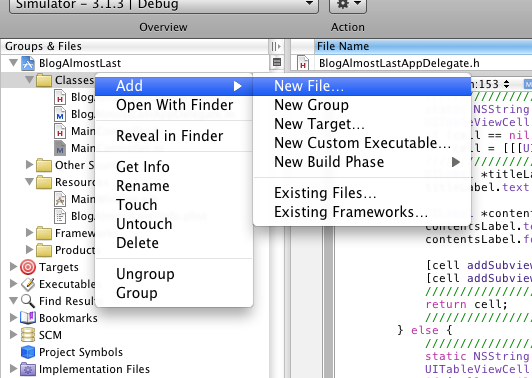
자, 그럼 이제 『Add-New File』에서, 클래스를 만들어줍시다.
Custom AlertView를 만들겁니다.
AlertView를 상속받아서, 우리가 원하는 결과 그림에 나와있는
Table AlertView를 만들예정이죠..!

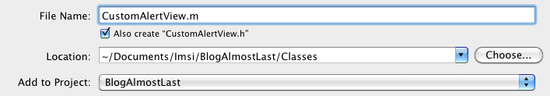
아무것도 선택하지 않고 그냥 만들어 줍니다. ㅇㅅㅇ

이름은, 간단하게 CustomAlertView로 설정해주었습니다.

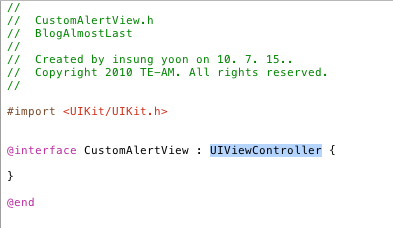
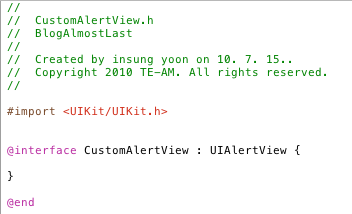
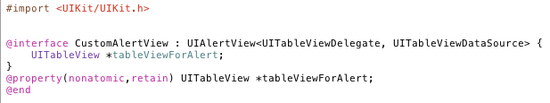
이제, 상속받는녀석을 바꿀건데요.
UIViewController가 아니라

UIAlertView의 상속을 받습니다.

저장을 하시고, 구현부분으로 와서요.
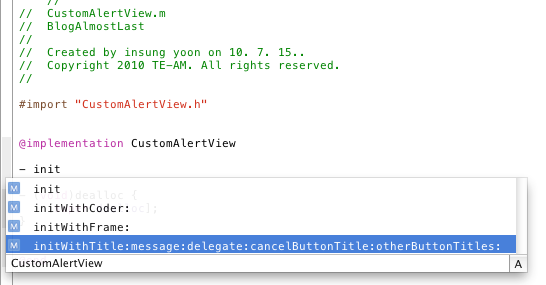
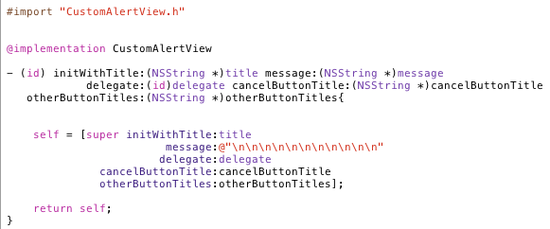
아래와 같이 쓰면 (ESC누르시면) AlertView의 init용이 뜹니다.
오버라이드 해줍겝니다.

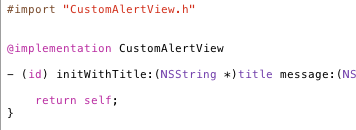
우선, 리턴할 객체는 자기자신..!
즉, AlertView가 되겠죠.

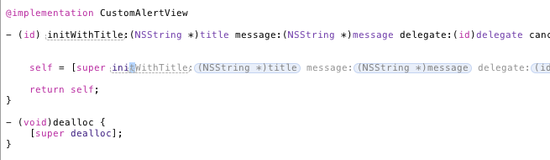
그리고, 내부에서 슈퍼클래스의 initWithTitle~~을 사용해줍니다.

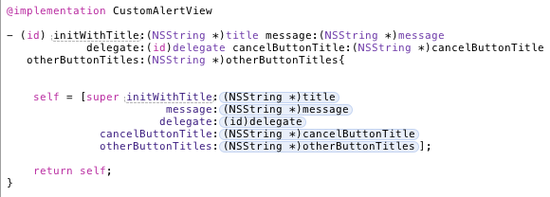
보기 쉽게 정리를 조금 하였습니다. ㅇㅅㅇ..!

여기서 포인트는 뭐냐면요 ㅇㅅㅇ..!
『AlertView는 CGRect가 먹지 않는다.』 입니다.
따라서, 위와 같이 긴 AlertView를 만드려면 내용에 뭘 써줘야한답니다.
그래서, 아래와 같이 엔터를 마구마구 쳐주었습니다.

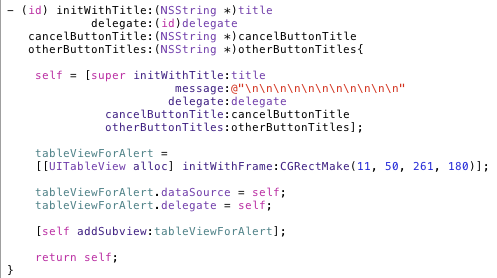
그리고, 테이블뷰를 붙여줄거라서요, 아래와같이, 딜리게이트와 데이터 소스를 받고
UITableView를 선언해주었습니다.

테이블뷰의 데이터소스와, 딜리게이트를, 현재 클래스에 맡겨주었구요.
(딜리게이트를 이제 곧 하게될겝니다 ㅇㅅㅇ..!)
적당한크기를 잡아서, 붙여주었습니다.
아, 내려오면서, 메소드에 message:(NSString *)message가 빠져버리는데요.
놔두셔도 별 상관은 없습니다.
다만, 그냥 보기 깔끔하게, 아래처럼 바꾸었습니다.
(약간의 안정성 문제도 있구요 ~_~)

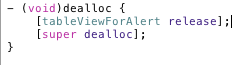
메모리해제도 적당히 해주었지요 ~_~

이제, 뭐 테이블뷰1강에서 했듯이, 아래부분을 쭉 복사해와서, 정리를 하였습니다.



아래와같이, 테이블 설정은 알아서 해주시구요 ~_~

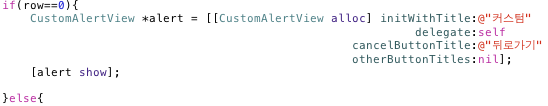
그리고, 아래와 같이 써주시면 ㅇㅅㅇ..! 됩니다~!
노란밑줄이 뜰텐데요, 죄송합니다 =_=, 예제를 올리고 나니 알았어요.
CustomAlert의 선언부에 대충 뾰롱뾰롱 써주십사 =_=...

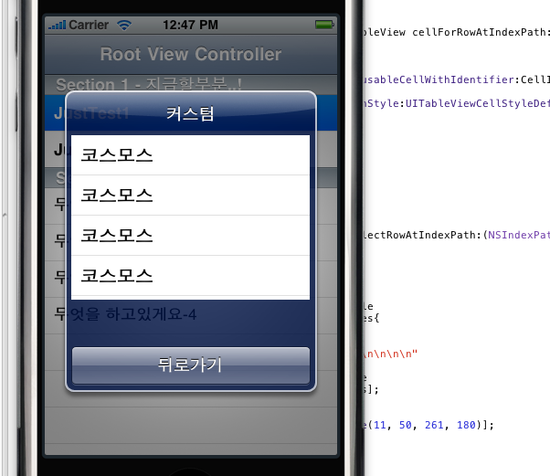
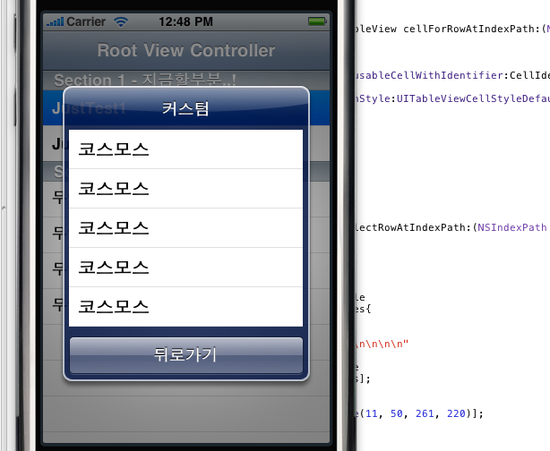
실행시키신뒤, 저 첫번째걸 클릭하면 아래와 같이 뜹니다.
음.. 조금 테이블이 짧네요...

크기는 적당하게 알아서 변경해주시면, 아래와 같은 예쁜 커스텀어럴트뷰를 띄울 수 있습니다.

=============================================================== 엔드 ! ===
에구, 중간에 스크린샷을 안찍은 부분이 있네요 ㅠㅜ.. 죄송합니다. ㅇㅅㅇ...
어쨌거나, 위의 방법으로 수많은 종류의 AlertView를 만들 수 있겠죠?!
텍스트 필드가 들어갈 수도 있구요. 음, 프로그레스, 등등등등 ㅇㅅㅇ...!!!
그럼그럼, 내일 강의를 다 쓰고, 이어서 마무리를 하겠쯥니다 ㅇㅅㅇ ㅠㅜ...
맥이 집에 없써염 ㅠㅜ
마무리를 했는데, 뭔가 섞연치 않군요 =_=...
너무 대충 빨리 써서 그런듯 합니다...ㅠㅜ
출처 : http://yooninsung.blog.me/30089916060'프로그래밍 > iOS' 카테고리의 다른 글
| iPhone 동영상 재생 - MPMoviePlayerViewController (1) | 2012.05.08 |
|---|---|
| 맥어드레스 가져오기 (0) | 2012.05.02 |
| How does UITableViewCell reorder, expand/shrink work ? (0) | 2012.04.28 |
| Animate UITableView Cell Height Change (0) | 2012.04.28 |
| TextField 특정 문자만 사용하도록 하기 (0) | 2012.04.28 |