출처 : http://pat.im/812
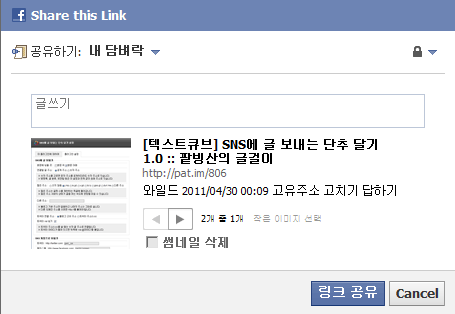
페이스북에서 글을 공유하면 페이스북이 알아서 미리보기 그림(썸네일)을 넣어 준다. 그런데 엉뚱한 그림이 들어가거나 바라는 그림이 뒤로 밀릴 때가 잦다. 앞서 공개했던 SNS에 글 보내는 단추 달기 확장기능(플러그인)에서 그런 일이 생겨서 와일드님이 물으신 적이 있는데, 이 문제는 확장기능과는 무관하다.
페이스북 공유하기를 살피다가 다음과 같은 규칙을 알아 냈다.
- 페이스북은 <img> 태그 안의 그림을 미리보기로 넣는다.
- 미리보기 그림 순서는 파일 이름 순으로 들어간다.
- CSS에서 background(background-image) 속성으로 넣은 그림은 들어가지 않는다.
블로그 스킨(테마)에 붙인 그림이 페이스북 공유하기에 들어가지 않게 하려면 아래처럼 그림 경로를 <img>에 넣지 말고 CSS로 넣도록 바꾼다.
HTML :
<div class="imagebox"><img src="그림 경로" /></div>HTML :
<div class="imagebox"></div>
CSS :
div.imagebox { background-image: url("그림 경로"); }바라는 그림이 뒤로 밀렸다면 파일 이름을 바꾸어서 앞으로 끌어올릴 수 있다. 그러나 첨부 파일의 이름을 마음대로 바꾸기는 어렵다. 다음 내용을 HTML의 <head>와 </head> 사이에 넣으면 미리보기에 그림을 강제로 지정할 수
<link rel="image_src" href="그림 경로" />위 메타 태그는 이제 통하지 않아서 아래처럼 써야 한다. (href로 잘못 쓴 것을 limika님이 짚어 주셔서 content로 바로잡았습니다.)
<meta property="og:image" content="그림 경로" />블로그나 누리집 이름을 넣는 메타 태그는 이렇다.
<meta property="og:site_name" content="블로그 이름"/>글 제목을 넣는 메타 태그는 아래의 두 가지 가운데 하나를 골라 넣는다.
<meta name="title" content="글 제목" />
<meta property="og:title" content="글 제목" />본문 앞머리를 페이스북에 알리려면 다음처럼 메타 태그를 붙인다.
<meta name="Description" content="본문 내용..." />페이스북은 글 정보를 저장해 두므로 강제로 지정한 정보가 바로 반영되지 않는다.
http://developers.facebook.com/tools/lint에서 글 주소를 넣으면 저장되었던 글 정보를 바꿀 수 있다.

페이스북 공유하기는 첫 <p> 태그 안의 내용을 본문 요약으로 넣는다. 그래서 덧글 부분이 들어가 버렸다.
'프로그래밍 > OpenApi' 카테고리의 다른 글
| Google Chart API (0) | 2010.04.24 |
|---|---|
| Google Chart API - php class (0) | 2010.04.24 |
| 구글맵 API사용하기 강좌 (0) | 2010.04.24 |
| 구글맵 API 사용하기 2탄 (0) | 2010.04.24 |
| 구글 맵 API 한글 설명서 (0) | 2010.04.24 |